API Documentation
PIXELIXE White label Editor API
For new subscribers joining Pixelixe after March 21th 2021, access the new V2 documentation here. For older subscribers, don't worry, this V1 documentation will remain supported and active indefinitely. Get more detail regarding the new V2 release and upgrade prerequisites here.
Pixelixe APIs enables you to embed a top of the art "White label" graphic design studio into your own website. With this embedded Design Studio, let your visitors and users create their own graphics easily directly from your website or webapp. Then, every created document can be pushed in real time on your servers (PNG, JPEG, HTML or PDF format).
Discover in the video below how it works from login to testing the API
How to get started
To get started, log in to access your Pixelixe dashboard.
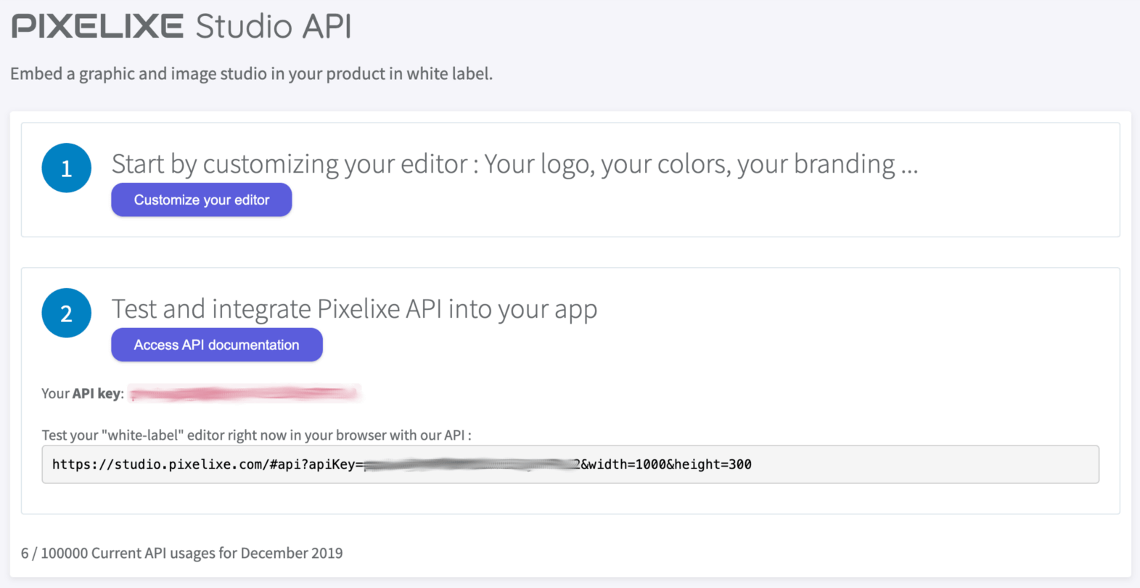
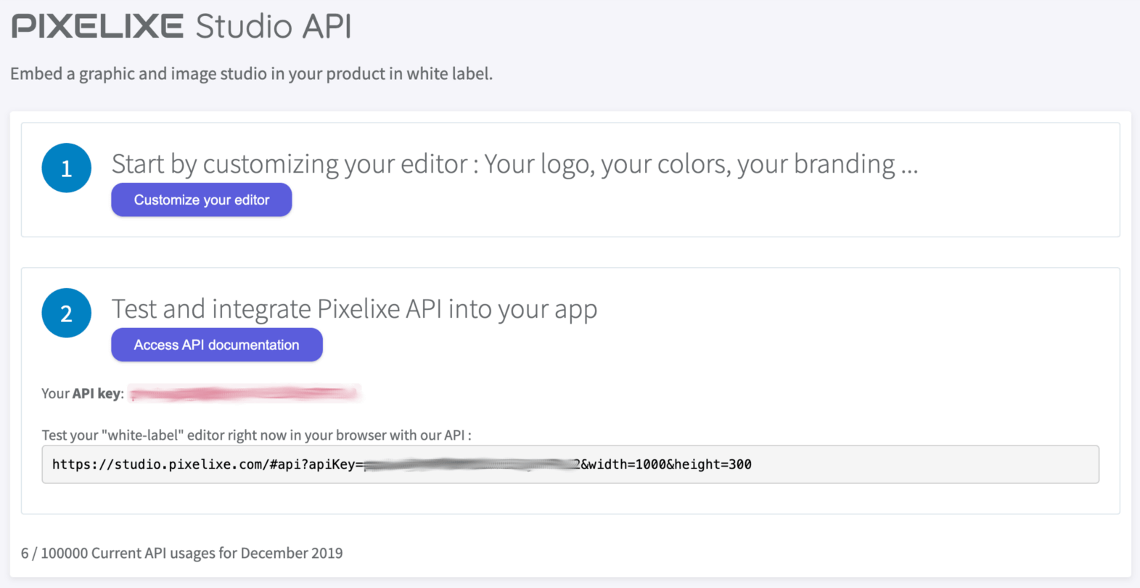
Once logged-in, from the Dashboard, select the "White label Editor API" section from the left or central panel. Then, you will be asked to first "Customize your editor", and then to test your API :

(N.B You can change your studio's Look&Feel from the dashboard anytime.)

How PIXELIXE integration works ?
2 steps to integrate PIXELIXE API to your webapp :
a ) Embed your "White-label" studio inside your webapp (IFRAME integration)
With the same API, you can choose to either open the studio with a blank document ready to be edited (dimension/format of your choice), either open the studio importing an already existing document (stored on your server).
Discover examples here
b ) Download designs created by your users and redirect them on your site
Within the embedded Studio, your users will be invited to click on an "actionable" button (The "Download" button by default) as soon as they will have completed their graphic/image. Keep in mind that, you can change the label of this "actionable" button yourself from the "Customization tool".
Once your users will click on this "actionable" button, your platform will get full control over graphics/images created by your users! Our platform will automatically send, in real time, an HTTP POST request to your server containing created graphics to let you be notified and process information as you wish.
This API push (HTTP POST) will be performed on the URL of your choice (Configure your "OUTPUT" URL). Once your server will receive those requests, you are free to store output graphics wherever you want on your server (to re-edit them later). Then, using the HTTP Response, you can redirect your user on the webpage of your choice on your own website.
OPTION:
Several integration options are possible with the API:
- Embed the editor and let your users download their designs directly from the editor. (NOCODE required to integrate with CMS: Wordpress, etc..)
- Embed the editor, let your users download their designs directly from the editor and receive their designs on your endpoint in real-time.
- Embed the editor, receive their designs on your endpoint in real-time and simultaneously redirect your users. (to ask for payment for example)
- Embed the editor, receive their designs by email and simultaneously redirect your users. (to ask for payment for example)