Introduction
Welcome to the Pixelixe API! Pixelixe APIs enables you to enhance your webapp with automated image generation and customizable graphic editing tool.
Pixelixe offers end to end solutions for manual or automated image generation.
Our white-label editor and APIs can easily be integrated into any webapp to let your visitors and users create, search, update, delete their own documents (designs) and push them wherever you need them in real time.
Additionally, any document generated from the editor can become an API. Thanks to our powerful "Image Automation API", your app can generate unlimited variation of graphics on the fly (social media content, banners, etc..).
Authentication
To test your API key:
curl "https://studio.pixelixe.com/api/authentication/v2" \
-H "Authorization: Bearer api_key"
The above endpoint returns JSON structured like this:
{
"status": "success",
"message": "Authenticated successfully"
}
Make sure to replace
api_keywith your API key.
Pixelixe uses API keys to allow access to the API. You can get an API key by creating an account in Pixelixe.
Pixelixe expects the API key to be included in all API requests to the server.
For the front-end API such as the insertion of the editor into your webapp, using the public API Key is strongly recommended. This public API key is accessible from your Pixelixe back-office.
For back-end APIs (every other API), the API key can be set up in a header that looks like the following:
Authorization: Bearer api_key
Editor API
Documents are the reusable designs that are created and saved from the Pixelixe editor. Documents can be anything you need them to be: banners, social media graphics, email images, custom sized content, etc. Documents can be exported in either PNG, JPEG, HTML or PDF.
You or your users can design a Document using the Pixelixe editor, of course, but you can also use Documents as reusable templates. For example to offer and list custom clickable preset templates on your website for your customers or even more if you want to automatically generate variations of your graphics and images with our API.
Basically, every Document can become an API. Every text, color and image in a Document (aka template) can be modified via our API on the fly!.
Customize your white-label editor
The Pixelixe platform provides an easy to use Customization tool (no code required). To get started, log in to access your Pixelixe dashboard. From the Dashboard, select the "White label Editor API" section from the left or central panel. Then, you will be asked to "Customize your editor".
Search Documents
curl "https://studio.pixelixe.com/api/document/search/v2?document_uid=32f59312815640e186cf17fe3fd5c1d9" \
-H "Authorization: Bearer api_key"
The above endpoint returns JSON structured like this:
{
"api_key": "3r3C7FAmlofEdsVLlp8EsGM6MdD3",
"documents": [
{
"name": "Demo-template-1",
"width": 600,
"height": 600,
"document_uid": "32f59312815640e186cf17fe3fd5c1d9",
"last_modification_date": "03-08-2021_20:38:21:579",
"public_png_url": "https://studio.pixelixe.com/storage/file/32f59312815640e186cf17fe3fd5c1e8/Demo-template-1-03-08-2021_20%3A38%3A21%3A579.png",
"public_html_url": "https://studio.pixelixe.com/storage/file/32f59312815640e186cf17fe3fd5c1e8/Demo-template-1-03-08-2021_20%3A38%3A21%3A579.html",
"available_modifications": {
"modifications": [
{
"name": "background-image",
"image_url": "Change the background image using any URL here",
"width": "916.328px",
"height": "600px",
"visible": "true"
},
{
"name": "text-1",
"type": "text",
"text": "Some text example that can be modified",
"color": "rgb(0, 0, 0)",
"font-size": "108px",
"visible": "true"
},
{
"name": "icon-3",
"type": "icon",
"color": "rgb(0, 0, 0)",
"visible": "true"
}
]
}
}
]
}
This endpoint either retrieves all Documents attached to your Pixelixe account (with no parameter) or can be used with an optional parameter as described below.
HTTP Request
GET https://studio.pixelixe.com/api/document/search/v2
Optional Query Parameters
| Parameter | Description | Use Case |
|---|---|---|
| user_uid | Unique User identifier | Get all Documents created by this specific user. |
| document_uid | Unique Document identifier | Get a specific Document. |
| created_by | 2 options owner or api-editor |
Get all Documents created either by you (as the owner of the Pixelixe account), either by all your white-label editor users api-editor. |
| width | Get a list of documents with the same width | For example to display on your site all 400x400 banners. |
| height | Get a list of documents with the same height | For example to display on your site all images with the same height. |
| folder_path | Folder path | List document stored in a specific folder. |
Create or Update a Document
- Example 1: Open with the image editor mode
<iframe
width="1200"
height="1080"
allowfullscreen
frameborder="0"
src="https://studio.pixelixe.com/#api?apiKey=api_key&allowUploadOnly=true" >
</iframe>
The above HTML code will ask users to start uploading their own image.
- Example 2: Open an image from a URL
<iframe
width="1200"
height="1080"
allowfullscreen
frameborder="0"
src="https://studio.pixelixe.com/#api?apiKey=api_key&imageUrl=https://any-website.com/any-image.png" >
</iframe>
The above HTML code will embed your customized (white-label) editor into your website and open the following image
https://any-website.com/any-image.png.- Example 3: Create a blank Document (with custom size)
<iframe
width="1200"
height="1080"
allowfullscreen
frameborder="0"
src="https://studio.pixelixe.com/#api?apiKey=api_key&width=1000&height=300" >
</iframe>
The above HTML code will embed your customized (white-label) editor into your website and open blank canva with the following size: width: 1000px & height: 300px.
- Example 4: Offer your own templates (saved graphic) to your users
<iframe
width="1200"
height="1080"
allowfullscreen
frameborder="0"
src="https://studio.pixelixe.com/#api?apiKey=api_key&customTemplates=true&allowCustomFormat=false" >
</iframe>
The above HTML code will automatically displayed your saved documents (as templates).
- Example 5: Open and update an existing Document
<iframe
width="1200"
height="1080"
allowfullscreen
frameborder="0"
src="https://studio.pixelixe.com/#api?apiKey=api_key&document_uid=32f59312815640e186cf17fe3fd5c1d9" >
</iframe>
The above HTML code will embed your customized (white-label) editor into your website and open an existing Document with the following uid: 32f59312815640e186cf17fe3fd5c1d9.
- Example 6: Open with the PDF editor mode
<iframe
width="1200"
height="1080"
allowfullscreen
frameborder="0"
src="https://studio.pixelixe.com/#api?apiKey=api_key&pdf=true&pdfMargin=20&width=1000&height=1000" >
</iframe>
The above HTML code will embed your customized (white-label) editor into your website and open a blank canva with the following size: width: 1000px & height: 300px ready to be exported as PDF with a margin of 20 px.
- Example 7: Open the editor translated in Portuguese
<iframe
width="1200"
height="1080"
allowfullscreen
frameborder="0"
src="https://studio.pixelixe.com/#api?apiKey=api_key&lang=po" >
</iframe>
The above HTML code will embed your customized (white-label) editor into your website and open the editor translated in Portuguese.
- Example 8: Overwrite your server endpoint (webhook_url) - Convenient for integrating in your Dev or staging envs
<iframe
width="1200"
height="1080"
allowfullscreen
frameborder="0"
src="https://studio.pixelixe.com/#api?apiKey=api_key&webhook_url=https://staging.yourdomain.com/endpoint" >
</iframe>
This will overwrite your configured and saved webhook_url (Recommended only to run tests & QA).
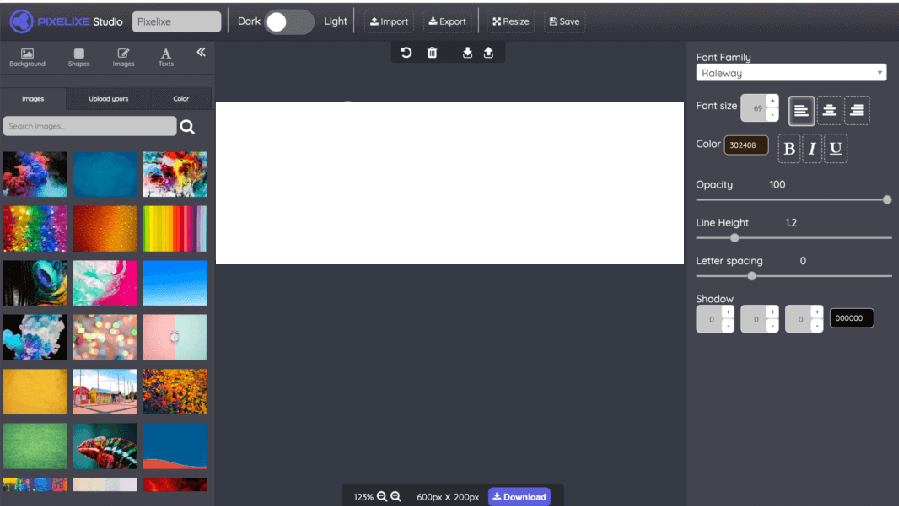
Editing a Document can be done using the Pixelixe graphic and image editor. Pixelixe offers a free online editor available to anyone at https://studio.pixelixe.com/.
This editor can be configured and customized by subscribers from their account (no-code required), and then be integrated into any website using an IFRAME. (iframes are HTML elements that can be inserted anywhere within a webpage layout or fullscreen)

Opening the editor: Integrate the editor into your website with an IFRAME
https://studio.pixelixe.com/#api?apiKey=public_api_key
WARNING : The minimum iframe width to display the editor is 1000 px (pixels).
Optional Parameters
| Parameter | Description | Use Case |
|---|---|---|
| width | Width of a new blank document (integer) | Use the width and height parameters (pixel) to open the editor with a new blank document sized with those dimensions. |
| height | Height of a new blank document (integer) | Use the width and height parameters (pixel) to open the editor with a new blank document sized with those dimensions. |
| document_uid | Unique Document identifier | Open and update a saved Document. |
| graphicUrl | Direct URl to HTML exported graphic | Open and update a remotely stored Document (Cross-Origin Resource Sharing (CORS) must be enable: Access-Control-Allow-Origin: https://studio.pixelixe.com set up in your HTTP Headers). Use encodeURI when passing the graphicUrl as an API parameter. Ex : https://yourwebsite/2Fyoururl.html will become https%3A%2F%2Fyourwebsite%2Fyoururl.html. |
| user_uid | Unique User identifier | Match connected users on your site with their documents. you can use the user_uid parameter to pass alongside each editor opening request (browser side) your internal "Customer" or "User" identifier data that will allow you to easily match "who created what" once our API will push (POST) designs created by your users to your server endpoint (webhook URL). You have full control over this user_uid so you can set whatever fits your need. |
| imageUrl | Any image URL | The imageUrl allow to open any remote image inside the studio with a basic URL &imageUrl=https://any-website.com/any-image.png. Use encodeURI() when passing the imageUrl as an API parameter. Ex : https://yourwebsite/yourimage.png will become https%3A%2F%2Fyourwebsite%2Fyourimage.png. |
| Enable PDF export | Set the optional pdf parameter to true &pdf=true in order to receive graphics created by your users in PDF format. |
|
| graphicName | Set the name of the graphic | Set the name of the graphic during the editor opening. We strongly recommend to use the encodeURI() method function to encode the graphicName to make sure to correctly handle special characters within the URI. |
| lang | Enable PDF export | Translate the editor in the language of your choice() Ex: &lang=fr. French (fr), Dutch (nl), Turkish (tr), Portuguese (po) and English (en) are already available. Contact us at inquiries@pixelixe.com if you need another language support and we will help you setup your account with your translation. |
| templates | Display Pixelixe's default templates | Pass the templates parameter set to "true" &templates=true to display Pixelixe's default premade formats & templates when your embedded editor will open in your user's browser. (check out our free studio to discover our templates (See example below). Combine this parameter with the allowCustomFormat to disable custom format option. |
| customTemplates | Display your own templates | Pass the customTemplates parameter set to "true" &customTemplates=true to automatically display all graphics created from your Pixelixe account. This is the easiest way (no code required) to offer custom templates to your customers with the White Label editor. Combine this parameter with the allowCustomFormat to disable custom format option. |
| customTemplateFolderPath | Templates folder path | Optional, if you pass the customTemplates parameter set to "true", you might also want to display only templates located in a specific folder. (&customTemplates=true&customTemplateFolderPath=YOUR_FOLDER_NAME) |
| allowCustomFormat | Enable/Disable custom format | Pass the allowCustomFormat parameter set to "false" &allowCustomFormat=false if you don't want your users to choose a custom size (width & height) when entering into the editor. This is useful if you want to restrict their use of the studio only to your templates and presets. |
| allowUploadOnly | Image Upload only | Pass the allowUploadOnly parameter set to "true" &allowUploadOnly=true if you want your users to upload their own image when entering the editor. This is useful if you want to offer an image editor to your users. |
| custom_field_1 | Add a custom parameter | Pass along each editor opening (from the browser) additional data. This custom_field data will be pushed back to your server endpoint (webhook URL) once your user will have finished editing. |
| custom_field_2 | Add a custom parameter | Pass along each editor opening (from the browser) additional data. This custom_field data will be pushed back to your server endpoint (webhook URL) once your user will have finished editing. |
| custom_field_3 | Add a custom parameter | Pass along each editor opening (from the browser) additional data. This custom_field data will be pushed back to your server endpoint (webhook URL) once your user will have finished editing. |
| custom_field_4 | Add a custom parameter | Pass along each editor opening (from the browser) additional data. This custom_field data will be pushed back to your server endpoint (webhook URL) once your user will have finished editing. |
| custom_field_5 | Add a custom parameter | Pass along each editor opening (from the browser) additional data. This custom_field data will be pushed back to your server endpoint (webhook URL) once your user will have finished editing. |
| webhook_url | Overwrite saved webhook_url | Pass a URL to overwrite your configured and saved webhook_url. This is convenient for testing or integrating your Developement or Staging environments (QA). Use encodeURI() when passing the webhook_url as an API parameter. Ex : https://yourwebsite/yourwebhook_url will become https%3A%2F%2Fyourwebsite%2Fyourwebhook_url. |
| redirect_url | Overwrite saved redirect_url | Pass a URL to overwrite your configured and saved redirect_url. This is convenient for testing or integrating your Developement or Staging environments (QA). Use encodeURI() when passing the redirect_url as an API parameter. Ex : https://yourwebsite/yourredirect_url will become https%3A%2F%2Fyourwebsite%2Fyourredirect_url. |
| overwrite | Overwrite loaded document | Set the optional overwrite parameter to true to ask the white label editor to replace (overwrite) the loaded document (loaded from document_uid for example). Set to false to automatically create a copy of the document. Setting to false is convenient for templating purpose, if you want your users to benefit from your own custom templates without editing the original version of your template. Once they created their copy, open the copy with &overwrite=true to let them edit their copy indefinitely. |
| forceRemoteGeneration | Image Automation API | Set the optional forceRemoteGeneration parameter to true to generate graphics using our Image Automation API instead of our embedded "in-browser" generator. This is a good solution if you are experiencing issues with non Latin1 characters (such as Arabic, Greek, Chinese, Telugu, etc). The download time might be longer than the usual default engine, use it only if required. |
Get edited Document on your server using WebHook
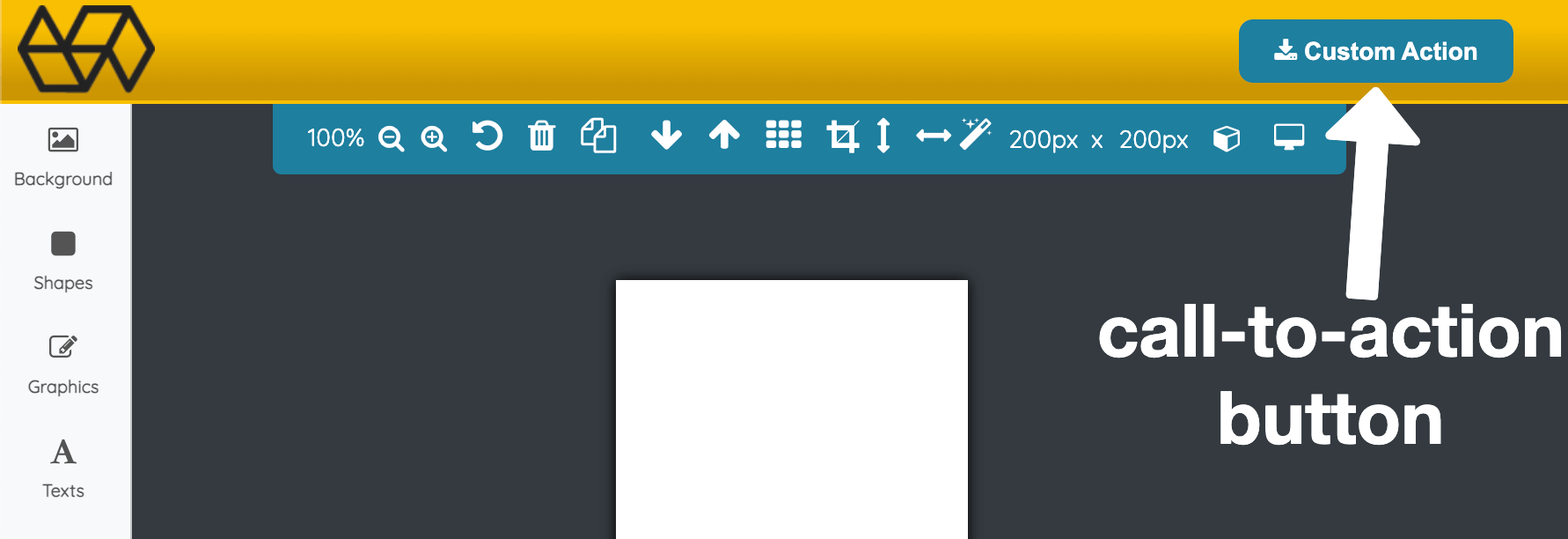
As soon as your user will have finish editing their document clicking on the "call-to-action" button the following JSON payload will be pushed to your server endpoint (webhook_url):
{
"status": "success",
"created_at": "03-13-2021_20-1-23-812",
"user_uid": "7r3C7FAjaofE4sVLyp5EsGM6MdD3",
"width": 200,
"height": 200,
"public_png_url": "https://studio.pixelixe.com/storage/file/1fd7502e4dc3a3ddba65294f66ecf2b6/fa2d67146931484f09be18995b731501/image-03-13-2021_20-1-23-812.png",
"public_html_url": "https://studio.pixelixe.com/storage/file/1fd7502e4dc3a3ddba65294f66ecf2b6/fa2d67146931484f09be18995b731501/document-03-13-2021_20-1-23-812.html",
"document_name": "Untitled",
"document_uid": "fa2d67146931484f09be18995b731501"
}
Within the editor, your users will be invited to click on a call-to-action button (top right corner of the editor) as soon as they will have finished editing their Document. Keep in mind you can rename this "call-to-action" button yourself from the "Customization tool" accessible from your Pixelixe account.

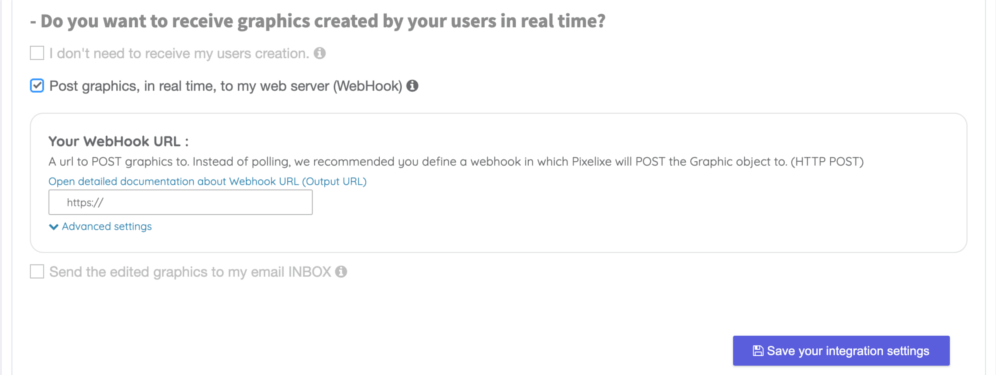
From your Pixelixe account, you can configure your white-label editor to decide whether you prefer to get created and edited Document pushed to your server endpoint (WebHook URL) or sent to your email INBOX.

If you define your WebHook URL (your server endpoint), each time a user click on the "call-to-action" button you will receive in real time an HTTP POST request contaning direct URLs of the edited graphic (PNG and HTML) within a JSON payload. Discover below an example of the static JSON payload that will be pushed on your server endpoint.
{
"status": "success",
"created_at": "03-13-2021_20-1-23-812",
"user_uid": "7r3C7FAjaofE4sVLyp5EsGM6MdD3",
"width": 200,
"height": 200,
"public_png_url": "https://studio.pixelixe.com/storage/file/1fd7502e4dc3a3ddba65294f66ecf2b6/fa2d67146931484f09be18995b731501/image-03-13-2021_20-1-23-812.png",
"public_html_url": "https://studio.pixelixe.com/storage/file/1fd7502e4dc3a3ddba65294f66ecf2b6/fa2d67146931484f09be18995b731501/document-03-13-2021_20-1-23-812.html",
"document_name": "Untitled",
"document_uid": "fa2d67146931484f09be18995b731501"
}
Delete a Specific Document
curl "https://studio.pixelixe.com/api/document/delete/v2?document_uid=32f59312815640e186cf17fe3fd5c1d9"
-H "Authorization: Bearer api_key"
The above endpoint returns JSON structured like this:
{
"status": "success",
"message": "Document deleted."
}
This endpoint deletes a specific Document.
HTTP Request
https://studio.pixelixe.com/api/document/delete/v2
URL Parameters
| Parameter | Description |
|---|---|
| document_uid | Unique Document identifier |
Image Automation API
curl "https://studio.pixelixe.com/api/graphic/automation/v2"
-d json
- Example of a JSON Payload to POST to the above endpoint
{
"document_uid": "32f59312815640e186cf17fe3fd5c1d9",
"api_key": "afvkwxFgNSReMbYoCvFi0UkMFPP1z",
"format": "json",
"modifications": [
{
"element_name": "background-image",
"image_url": "https://any-website.com/img/any-image.jpg",
"width": "cover",
"height": "cover",
"visible": "true"
},
{
"element_name": "text-0",
"text": "Enter custom text here",
"color": "red",
"font-size": "12px",
"visible": "true"
},
{
"element_name": "icon-0",
"color": "#e2e2e2",
"visible": "false"
},
{
"element_name": "shape-0",
"background-color": "red",
"border-color": "red",
"border-size": "12px",
"visible": "true"
}
]
}
The above endpoint returns JSON structured like this:
{
"status": "success",
"created_at": "03-13-2021_20-1-23-812",
"image_url": "https://studio.pixelixe.com/storage/file/1fd7502e4dc3a3ddba65294f66ecf2b6/fa2d67146931484f09be18995b731501/image-03-13-2021_20-1-23-812.png",
"uid": "32f59312815640e186cf17fe3fd5c1d9"
}
Pixelixe Image Automation API enables you to auto-generate images such as social media visuals, ecommerce banners and more based on your saved Document (See section above). For this section, think of Documents as reusable templates and discover how to create unlimited variations of your Documents with a simple JSON-based API.
Every text and image in a Documents becomes an object you can modify via API. Simply hit the Image Automation API endpoint with your modification requests and in a few seconds an image will be generated and sent to your endpoint.
HTTP Request
https://studio.pixelixe.com/api/graphic/automation/v2
POST Parameters
Send as a JSON object
| Property | Type | Description |
|---|---|---|
| document_uid | string | The uid of the Document you want to change. An alternative can be to use the template_name parameter to tell the API which Document to change. |
| template_name | string | The saved name of the Document you want to change. An alternative can be to use the document_uid parameter to tell the API which Document to change. |
| api_key | string | Your API key |
| modifications | array | A list of Modifications you want to make. |
| image_type | string | Choose either "jpeg" or "png". jpeg is recommended (smaller size). |
| format | string | See below for details. |
Format options
Define the expected output format. The format property can be either image (by default), json, base64, pdf
| Format Option | Description |
|---|---|
| image | return a stream of the generated RAW PNG image (blob) |
| json | Stores the generated image on Pixelixe server and return a JSON document containing the direct URL (See example on the right side) |
| base64 | return a stream of the generated PNG image encoded in base64 |
| return a stream of the generated RAW PDF file (blob) | |
| html | Stores the generated HTML document on Pixelixe server and return a JSON document containing the direct URL (key : "html_url"). Convenient to re-open your variant into the white label editor (graphicUrl parameter in the IFRAME URL). |
Modifications Array
Your Image Automation payload should contain a parameter named modifications which is an array of modifications you would like to apply to a template.
All properties are optional, for example if you do not specify a color, the object's default color will be used. If your element_name is not found in the Document, expected modifications for this element will be ignored.
| Property | Type | Description |
|---|---|---|
| element_name | string | The name of the item you want to change. The element_name can also be background-image to replace or update attributes of the background-image (Ex: { "element_name": "background-image", "image_url": "http://any-url.com/imageofyourchoice.png" }) or can be background-color to change the background-color (Ex: transparent - { "element_name": "background-color", "background-color": "transparent" }). |
| image_url | string | Replacement image url you want to use (must be publicly viewable) |
| type | string | The type of the element you want to change. Either text shape icon or image. (Types match the editor menu titles) |
| color | string | Change the color of your element. Color hex of object e.g. "#0a00ff" or rgb color (or other CSS compliant property) |
| text-align | string | The text-align property sets the horizontal alignment of the inline-level content inside a text element. (value can be right, left, center or other CSS compliant property) |
| font-size | string | (auto by default) Set to auto to automatically adjust the font size to fit the original text area (placed from the editor). Set to original to keep the original font-size from the source document. You can also choose any font size in pixel (px) Ex: 14px. |
| text | string | Replacement text you want to use |
| background-color | string | Change the background of your Document. Color hex of object e.g. "#0a00ff" or rgb color (CSS property). Use transparent to get a transparent PNG image. |
| border-color | string | For shapes, Color hex of object e.g. "#0a00ff" or rgb color (or other CSS compliant property) |
| border-size | string | For shapes, the size of the border in px Ex: 14px |
| font-family | string | Change the font if needed (Check if font is supported natively) |
| width | string | (auto by default for image items, cover by default for background images) Set to auto to automatically resize the new image keeping the new image ratio and dimension and center it into the original image item area (no stretching, no cropping). Set to cover to entirely cover the original image area with a cropped and centered version of the new image (stretching and cropping will be automatic). Set to original to keep the original width and height of the original image item (from the source document) and apply it to the new image. Finally, you can also input a new width for your element in pixel (Ex: set width:140px). |
| height | string | (auto by default for image items, cover by default for background images) Set to auto to automatically resize the new image keeping the new image ratio and dimension and center it into the original image item area (no stretching, no cropping). Set to cover to entirely cover the original image area with a cropped and centered version of the new image (stretching and cropping will be automatic). Set to original to keep the original width and height of the original image item (from the source document) and apply it to the new image. Finally, you can also input a new height for your element in pixel (Ex: set width:140px). |
| visible | string | Set to false to hide your item (element) |
| shape | string | Set to rounded to get a rounded image as an output (convenient for profile pictures). |
Code Snippets
Javascript Code Snippets:
fetch('https://studio.pixelixe.com/api/graphic/automation/v2', {
method : "POST",
body: '{ "document_uid": "32f59312815640e186cf17fe3fd5c1d9", "format": "image", "api_key": "6nm3JE0GoVWUai2wNEWiTLF66rk1", "modifications": [ { "element_name": "text-0", "type": "text", "text": "THIS IS" }, { "element_name": "text-1", "type": "text", "text": "A reusable Template" } ] }'
}).then(response => response.blob())
.then(myBlob => {
var reader = new FileReader();
reader.readAsDataURL(myBlob);
reader.onloadend = function() {
var base64Image = reader.result;
console.log(base64Image);
document.querySelector("#generated-image").src = base64Image;
}
}).catch((error) => {
console.error('Error:', error);
});
Python Code Snippets:
import requests
def main():
r = requests.post("https://studio.pixelixe.com/api/graphic/automation/v2", data={ "json": '{ "document_uid": "32f59312815640e186cf17fe3fd5c1d9", "format": "image", "api_key": "6nm3JE0GoVWUai2wNEWiTLF66rk1", "modifications": [ { "element_name": "text-0", "type": "text", "text": "THIS IS" }, { "element_name": "text-1", "type": "text", "text": "A reusable Template" } ] }'})
print(r.status_code, r.reason)
file = open("automated_image.png", "wb")
file.write(r.content)
file.close()
if __name__ == "__main__":
main()
Curl Code Snippets:
curl https://studio.pixelixe.com/api/graphic/automation/v2 -d 'json={ "document_uid": "32f59312815640e186cf17fe3fd5c1d9", "format": "image", "api_key": "6nm3JE0GoVWUai2wNEWiTLF66rk1", "base64": "true", "modifications": [ { "element_name": "text-0", "type": "text", "text": "THIS IS" }, { "element_name": "text-1", "type": "text", "text": "A reusable Template" } ] }'
Discover on the right panel some code snippets written in Javascript, Python and Curl to get started with the Image Automation API.
Test Image Automation API (2 clicks)
The Pixelixe platform includes an Image Automation API tester and will auto-generates the JSON payload with its default modifications array.
Click on the "Your Saved documents" menu from the dropdown menu to access the list of your saved graphics & templates. As mentioned before, every document can be automated.
![]()
Move your mouse over a graphic and click on the button corresponding to the following tooltip "Automate image generation based on this model".
A pop up will open and display the JSON document required to send modifications demand to the API. You can tune the modifications section of the JSON directly into the popup to generate variations of your image.
![]()
Once you are happy with your template, you are free to duplicate this JSON document to ease your API integration process.
Error handling
If no errors occurs, the API will return a (200, 'OK') HTTP status code. If an error occurs, the HTTP response status code will be 400 and the response will be a JSON document with the following structure.
{
"status": "error",
"message": "Bad or missing JSON (unexpected structure)"
}
| Error message | Status code | type |
|---|---|---|
| Bad or missing JSON (unexpected structure) | 400 | JSON |
| Missing JSON document | 400 | JSON |
| Bad JSON format (unexpected structure) | 400 | JSON |
| No template to generate image (template_name or template_url parameters missing) | 400 | JSON |
| Please provide your API key | 400 | JSON |
| No "ELEMENT_NAME" parameter found in the template | 400 | JSON |
| Template not found | 400 | JSON |
| Not enough Credits to perform this request : "YOUR_CREDITS". Please, upgrade your account | 400 | JSON |
| Wrong API Key : API_KEY | 400 | JSON |
| An unexpected error occured. We will investigate this issue. Please, contact support@pixelixe.com to get more detail. | 400 | JSON |
Image Filter API
Follow this link to access the Image Filter API documentation
Apply photo effects and filters to your image with our ready to use API and presets.
Supported image type :
- jpeg
- png
- bmp
- tiff
- gif
Filter list :
- Blur
- Grayscale
- Invert
- Sepia
Follow this link to access the Image Filter API documentation
Image Processing API
Follow this link to access the Image Processing API documentation
Manipulate and transform images and photos, from your webapp in real time with our easy to use APIs.
Supported image type :
- jpeg
- png
- bmp
- tiff
- gif
Processing API list :
- Compress
- Resize
- Crop
- Flip
- Rotate
- Brightness
- Contrast
- Opacify
Follow this link to access the Image Processing API documentation
Deprecated API V1
For users who subscribed before April 2021, the previous documentation V1 is available here Pixelixe docs V1