
Images are more than just aesthetics. Everything is taken into account, including image quality, page load speeds, zooming capabilities, and marketplace requirements. The right image sizes are one of these factors.
In your Shopify store, images are extremely significant. They can help or hurt a visitor’s impression. This, in turn, affects overall conversions and revenues.
In this article, we will discuss everything there is to know about Shopify image sizes for a complete store. Let’s start!
Why is Image Size Important?
The size of your image has an impact on how customers view your goods and your brand. Can you recall a time when you found a product that caught your attention but the website or photographs were of low quality? You’ve probably decided to look elsewhere that sells the same thing but appears to be more visually credible.
Ecommerce already carries a risk that physical shopping does not: customers are concerned that a product will not meet their expectations.
That’s why offering high quality, appropriately sized photos are essential. Customers can’t touch and feel an item; thus, they must rely on product images and videos to fill in the gaps. Having wrong image scaling can degrade such a delicate shopping experience.
What are The Ideal Shopify Image Sizes?
The following list contains the types of images which you need to upload on your Shopify store, along with their appropriate sizing.
Product Image Size
For products, the maximum image size is 4472 x 4472 pixels. The file size limit is 20 MB. The only fact is this size takes time for the image to load; that’s why product image editing is a wise decision.

The recommended size is 2048 x 2048 pixels. Either JPG or PNG can be used, but JPG is recommended for faster loading times.
However, in an attempt to page your store load faster, do not sacrifice too much on the size! An Image below 800 x 800 pixels may not look that good and lack zoom functionalities. Size is proportional to the quality; thus it’s best to strike a balance between the two.
Shopify Collection Image Size
Shopify collection photos can be any size up to 4472 x 4472 px or 20 megapixels, but there is no fixed size that you must use. For high-resolution photos, Shopify recommends keeping your images at 2048 × 2048 pixels.

Other than the size, it’s vital for collection pictures to be consistent with one another. Their aspect ratios and measurements must be the same. They will clutter the interface of your collection page if they aren’t.
If you want to learn more about the best image practices, you can follow the official help guide.
Shopify Slideshow Image Size
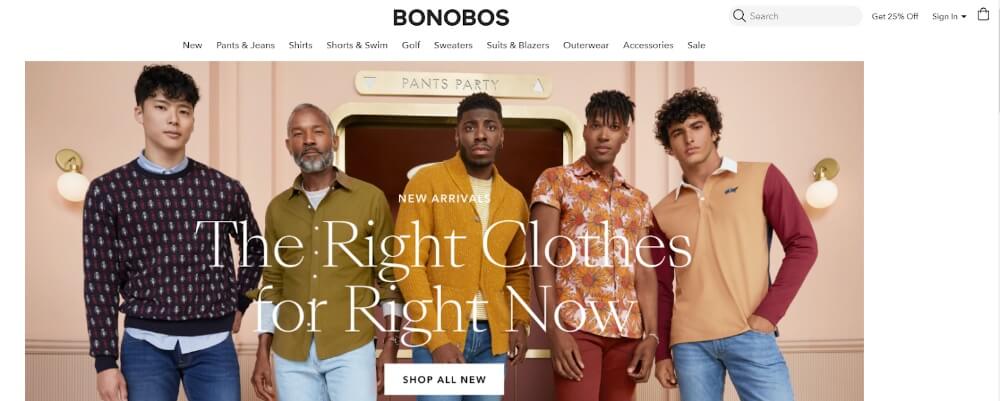
For slideshows, slightly different rules apply. Banner images with a width of 1200 to 2000 pixels and a height of 400 to 600 pixels are best.

The image shrinks and crops a bit when loaded on a mobile/small screen. Thus, if you’re creating Shopify slideshow photos, do ensure that they’re center-aligned. This improves the appearance because the edges of the image will be cropped rather than the center portion.
Shopify Header Image Size
Adding images to the header block is useful for promotions and events, but it’s not limited to those purposes. A header image can also highlight your store’s brand identity.

The maximum height for the header image is 250 pixels. But keeping it around the 120-pixel mark is suitable, as it enhances the store’s visuals.
Shopify Logo Size
The logo is one of the most important elements of your store. You shouldn’t take its importance for granted.

450 pixels x 250 pixels is the maximum size of a Shopify store’s logo. However, it doesn’t mean that the logo has to be exactly this size. Just ensure that it doesn’t exceed these parameters.
Shopify Image File Formats
These are the following file formats usable for a Shopify store. Let’s look at each of them in detail.
JPG
One of the most widely used image file types is JPG. It is frequently utilized across a variety of platforms and applications due to its tiny size and wide color spectrum. The way JPG is compressed makes it possible to establish a balance between image quality and file size.
To keep an optimal viewing experience, Shopify suggests choosing JPG file format for product photographs because it delivers good quality as well as minimal file size.
PNG
PNG is another popular image format for Shopify. It’s useful because it allows you to minimize file sizes without sacrificing image quality. Store owners and designers have more control because this file format supports image transparency, a feature useful for editing.
The sole disadvantage of this image format is that the file sizes might be quite big in comparison to other formats.
BMP
BMP is a widespread picture format. It provides data compression as well as cross-platform compatibility. The format provides beautiful photos because it is uncompressed.
The file sizes, on the other hand, are the largest. So, unless you have a Shopify picture size optimizer, you should use one of the other image formats.
Other image formats, such as WebP and SVG, are also available. But JPG is the most practical picture format because it includes both the qualities that your Shopify business requires: a high-quality image and a short file size that does not slow down the store’s load time.
Shopify Image Best Practices
These are the ideal practices for making online shopping enjoyable for someone visiting your Shopify store. Do pay attention to these as they will benefit you in the long run.
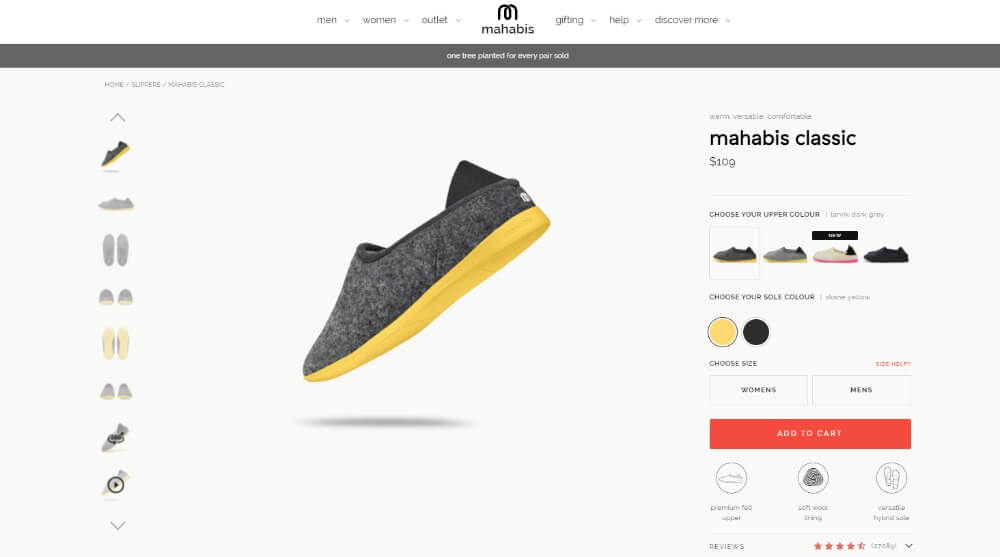
Including Image variation
Could you purchase something simply by seeing one side of the product? An experienced online shopper wouldn’t, and most shoppers today have shopped online at least once.
This is why it’s crucial to have a wide range of photographs. Some will highlight your product’s features, while others will demonstrate them in action. Some may show special deals, discounts, so on and so forth.
Having Style
When it comes to developing content for your Shopify business, the visual content style is an important factor. The first step in developing an image style is determining how you want to portray your brand’s personality.
Do you want to use bright colors? Or are you more drawn to minimalist tones?
The key to developing unified Shopify store content is by understanding your brand’s identity and then applying this identity through all the images.
Maintaining Consistency
Another important aspect of creating a unified store experience is to ensure that all of your images are consistent. This is more than just about sticking to your brand’s personality.
This refers to ensuring that the quality, style, editing, and coloring of new photos or videos are identical to what was previously posted on your site. Unless you’re doing a whole branding revamp, of course!
A consistent brand is a stable brand, and customers will catch up on this fast.
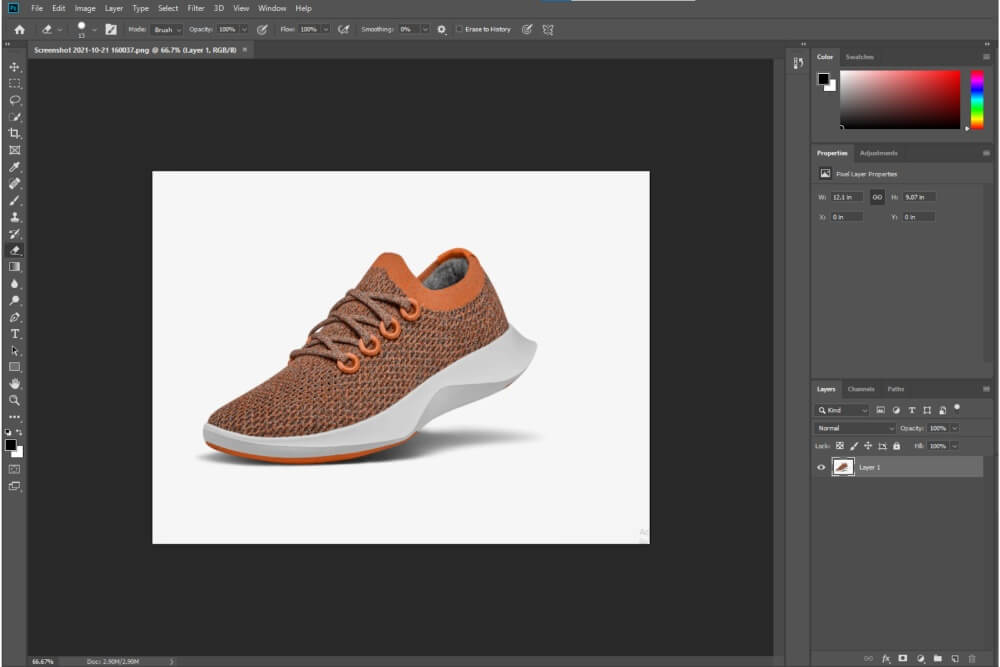
Editing Images Professionally
Editing Shopify images is no joke. It requires a high level of editing skills and attention to detail.

Considering how busy you’ll be managing your store, editing each and every photo is not a feasible option. Thus, you can easily outsource photoshop services.
It’s going to be more efficient as these services deliver work promptly and in large quantities. For ecommerce businesses, bulk image editing is always going to be needed.
Optimizing Images for Speed and SEO
Image optimization typically includes resizing your photographs and compressing their file sizes to make them load faster. It also includes adding attributes to the images so Google can figure out what they’re about.
None of your web pages become too heavy when your images are optimized, regardless of the number of photos. This ensures that your page loads in under 3 seconds. And that’s the maximum amount of time a customer would tolerate.
Your overall SEO rankings are also boosted. It tells the search engine that your website offers the information that online customers want, which helps you rank higher.
Testing images throughout the store
When it comes to Shopify photos, there is no one-size-fits-all. You must discover the perfect balance between what your store visitors enjoy seeing and what is optimal for your store.
Keep experimenting with different types of photos with a careful eye on the outcomes. Eventually, you will discover what works best for you.
FAQs
What is the best image size for Shopify?
2048 x 2048 pixels for product and collection images, 2000 x 600 pixels for slideshow images, 450 x 250 pixels for brand logo, and 120 pixel header height are the best image sizes for Shopify.
Does Shopify resize photographs automatically?
Yes, but only if their size requirements are not met. If your photos are larger than 4472 x 4472 pixels, Shopify will resize them. It’s best to resize the images manually, as automatic resizing may not appear exactly as you planned.
What is the best way to optimize pictures for Shopify?
Using an image optimization app is the best method to optimize pictures for Shopify. For example, you can use the TinyIMG software to compress pictures.
This and other related applications optimize your images for SEO, making your Shopify items easier to locate on search engines.
Final Verdict
Time to be fearless and prowl in the ecommerce world! Shopify image sizes are essential to building a great store. After reading this article, we hope you have understood why!
Author:

Jacob Wyatt is the head of the Content Marketing Department at Clipping Path Studio, one of the best platforms providing photo editing solutions 24/7. He specializes in writing and marketing. He manages multiple tasks like fine-tuning content, optimizing content suitable for social media, e-commerce, photography, team management, and so on at a time given that he is the head of the department. Follow him on Twitter, Instagram